Css class : “Twenty Twenty”
WordPress 5.0 の標準テーマに既に定義されている CSS の クラス。再使用が可能なクラスなら新しいブロックエディターで十二分に活用できる。テーマを Twenty Twenty から別のものに変更してしまっているのであれば、CSS編集 などで追加しておくのも使い勝手がいいかもしれない。
“Twenty Twenty – CSS class list”
再利用が可能な定義済クラス
CSSのクラス( class )とは
一つ以上のスタイルプロパティを、ひと固まりに設定し、名前を付けたもの。
Twenty Twenty とは
WordPress 2020年のデフォルトテーマ。 ブロックエディターの柔軟性を最大限に活用するデザインになっている。
定義済みクラスの使い方
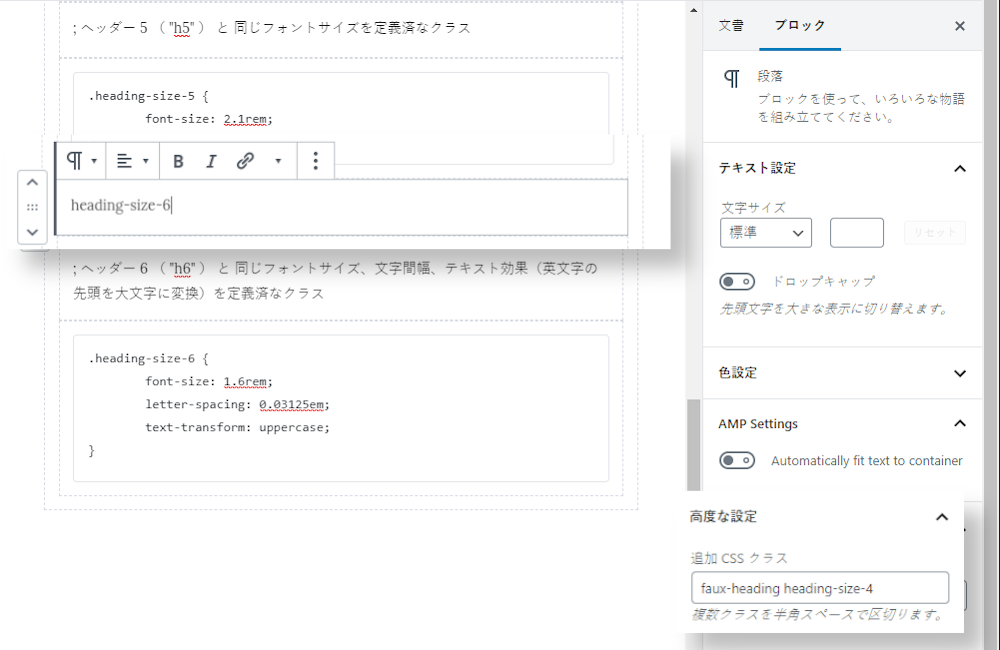
ブロックエディターの右側に表示されるメニューの、高度な設定という欄に入力すると、適用されて使用できる。

NEXT: Twenty Twenty 定義済 クラス 1.
