SiteOrigin CSS
Custom CSS Guide – SiteOrigin CSS
A Custom CSS Guide to Page Builder Row, Cell & Widget Attributes の邦訳
A Custom CSS Guide to Page Builder Row, Cell & Widget Attributes
カスタムCSSは、愛好家や開発者が利用可能な設定を使用して実行できる以上のスタイル変更を行うための、迅速でアクセス可能な方法です。
このチュートリアルでは、ページビルダーの[属性]タブと、カスタムCSSを変更する際の使用方法について説明します。
この簡単なガイドは、CSSの基本的な知識があるユーザー、またはSiteOrigin CSSのビジュアルエディターの使用を超えたいユーザーを対象としています。
「属性」タブは、ページビルダーの行、セル、ウィジェットを編集するときに使用できます。

Row Attributes : 行属性
Page Builderの行を編集するには、右側のスパナアイコンにカーソルを合わせて[ Edit Row ]をクリックします。
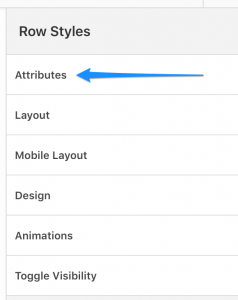
右側の[ Attributes ]見出しをクリックして、パネルを開きます。

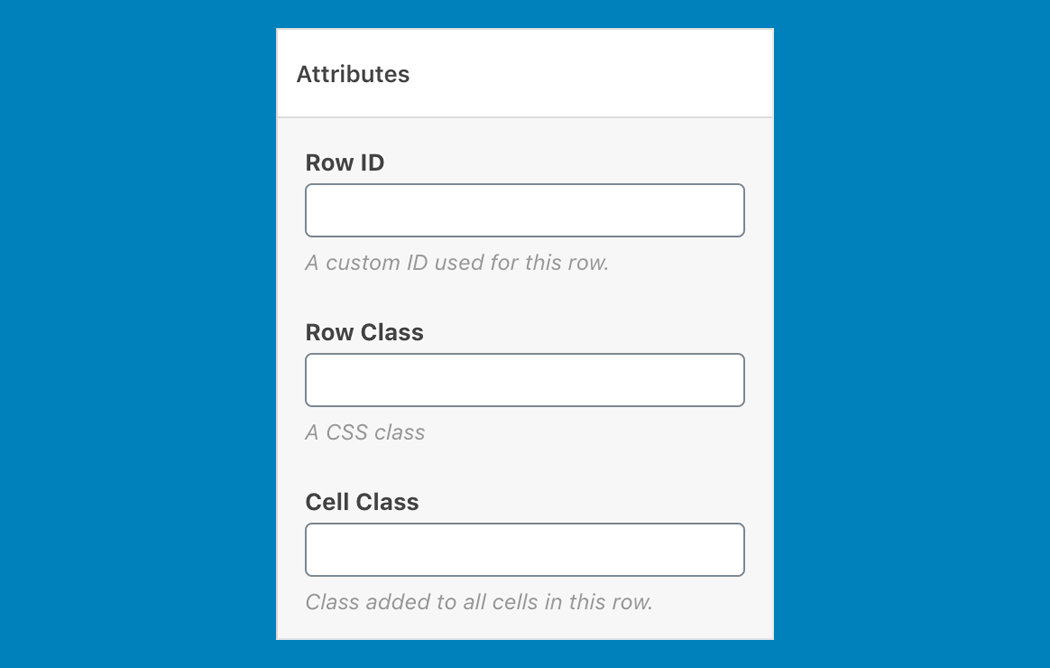
以下のフィールドが利用可能です。
Row ID
行に適用されるカスタムID。 ID名のみを挿入する必要があり、通常使用される前述のハッシュは挿入しないでください。 たとえば、カスタム行IDの名前が「services」の場合、servicesという単語のみを挿入します。 ID名は1回しか使用できないことに注意してください。

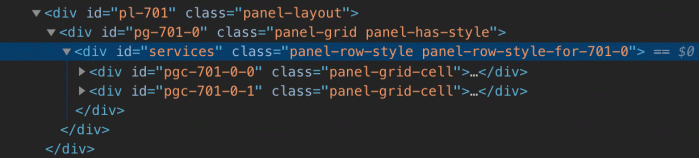
行IDは、次のようにPage Builderマークアップに出力されます。

Row Class
行に適用されるカスタムクラス。
クラス名のみを挿入する必要があります。通常使用される先行ピリオドは挿入しないでください
たとえば、カスタム行クラスの名前が「drop-shadow」の場合、drop-shadowという単語のみを挿入します。

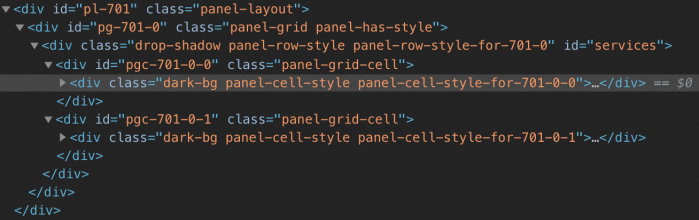
行クラスは、次のようにPage Builderマークアップに出力されます。

Cell Class
行の各セルに適用されるカスタムクラス。
クラス名のみを挿入する必要があります。通常使用される先行ピリオドは挿入しないでください
たとえば、カスタム行クラスの名前が「dark-bg」の場合、dark-bgという単語のみを挿入します。

行クラスは、次のようにPage Builderマークアップに出力されます。

CSSをはじめて設定する場合、上記の3つのフィールドは、SiteOrigin CSSなどのプラグインまたは [カスタマイズ] -> [CSS編集]のコアフィールドと組み合わせて使用されます。
必要なIDまたはクラス名が上記のフィールドのいずれかに挿入されたら、[外観] -> [Custom CSS]に移動して、挿入したIDまたはクラス名をターゲットにしたルールを作成します。