color 表記 と 色見本
color
色まわりの便利なツール類
MDN – Color picker tool
[blogcard url=”https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Colors/Color_picker_tool”]

JUICY LTD.
WordPress 5.0 の標準テーマに既に定義されている CSS の クラス。再使用が可能なクラスなら新しいブロックエディターで十二分に活用できる。テーマを Twenty Twenty から別のものに変更してしまっているのであれば、CSS編集 などで追加しておくのも使い勝手がいいかもしれない。
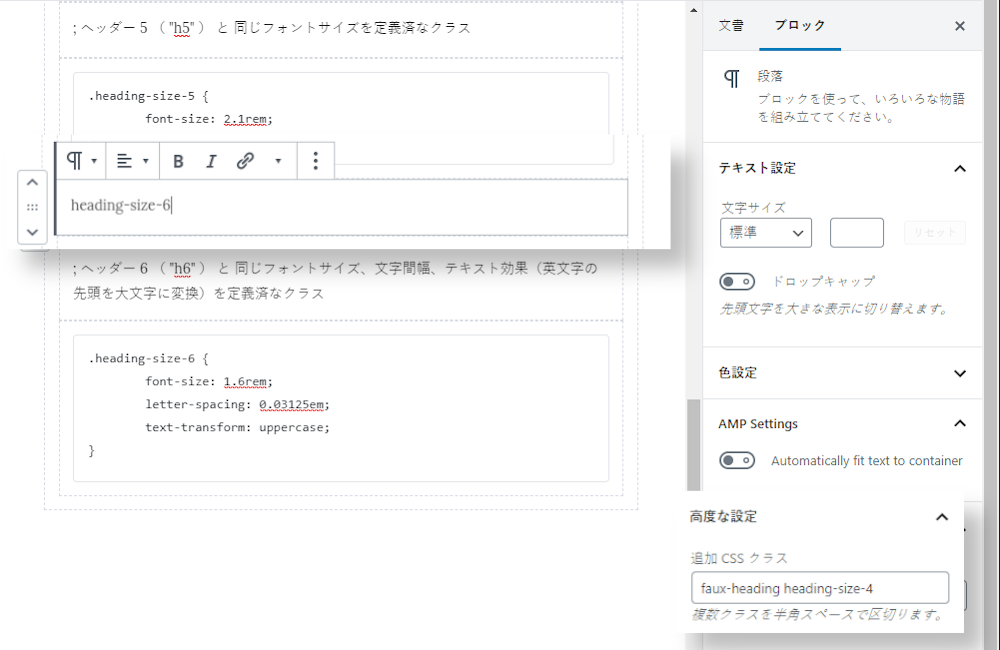
再利用が可能な定義済クラス
一つ以上のスタイルプロパティを、ひと固まりに設定し、名前を付けたもの。
WordPress 2020年のデフォルトテーマ。 ブロックエディターの柔軟性を最大限に活用するデザインになっている。
ブロックエディターの右側に表示されるメニューの、高度な設定という欄に入力すると、適用されて使用できる。

NEXT: Twenty Twenty 定義済 クラス 1.
<details> <summary>概要だったり本論</summary> <p>初めは折りたたまれていて表示されない。</p> <p>詳細情報を書き込んだり、注釈や説明などにも 便利に使用できるかもしれない。</p> </details>
<h4>9月の食材!</h4> <details> <summary>野菜</summary> <ul> <li>青唐辛子</li> <li>明日葉</li> <li>隠元豆</li> <li>陸蓮根</li> <li>南瓜</li> <li>薩摩芋</li> <li>里芋</li> <li>椎茸</li> <li>紫蘇</li> <li>湿地</li> <li>ズッキーニ</li> <li>青梗菜</li> <li>蔓紫</li> <li>冬瓜</li> <li>茄子</li> <li>苦瓜</li> <li>葉唐辛子</li> <li>舞茸</li> <li>松茸</li> <li>茗荷</li> </ul> </details><details> <summary>果物</summary> <ul> <li>無花果</li> <li>香母酢</li> <li>栗</li> <li>シークワーサー</li> <li>酢橘</li> <li>梨</li> <li>葡萄・マスカット</li> </ul> </details><details> <summary>お魚</summary> <ul> <li>疣鯛</li> <li>鰯</li> <li>鰹</li> <li>間八</li> <li>鮭</li> <li>秋刀魚</li> <li>白子</li> <li>太刀魚</li> </ul> </details><details> <summary>海産物</summary> <ul> <li>鮑</li> <li>鯣烏賊</li> <li>いくら</li> <li>車海老</li> <li>毛蟹</li> <li>昆布</li> </ul> </details><details> <summary>その他</summary> <ul> <li>ごま</li> </ul> </details>
details {
clear: both;
}
details ul {
list-style-type: none;
}
details ul > li {
float: left;
width: 200px;
}