サンプルターゲット CSS
前述したサンプルの Row ID [ Service ] をターゲットとするルールは次のようになります。
#services {
/* CSSの設定をここに書いていく */
}前述したサンプルの Row Class [drop-shadow] をターゲットとするルールは次のようになります。
.drop-shadow {
/* CSSの設定をここに書いていく */
}サンプルの Cell Class [ dark-bg ] をターゲットとするルールは次のようになります。
.dark-bg {
/* Declarations go here */
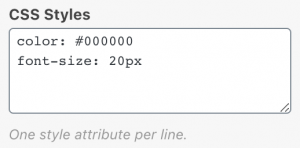
}CSS Styles
[ CSS Styles ] フィールドでは、スタイル宣言を行に適用できます。
CSS宣言は、プロパティと値で構成されます。
たとえば、font-size:20px(font-sizeはプロパティであり、20pxが値です)。
1行に1つの宣言を追加する必要があります。
通常であれば各宣言の最後に使用されるセミコロンは、このフィールドでは必要ありません。

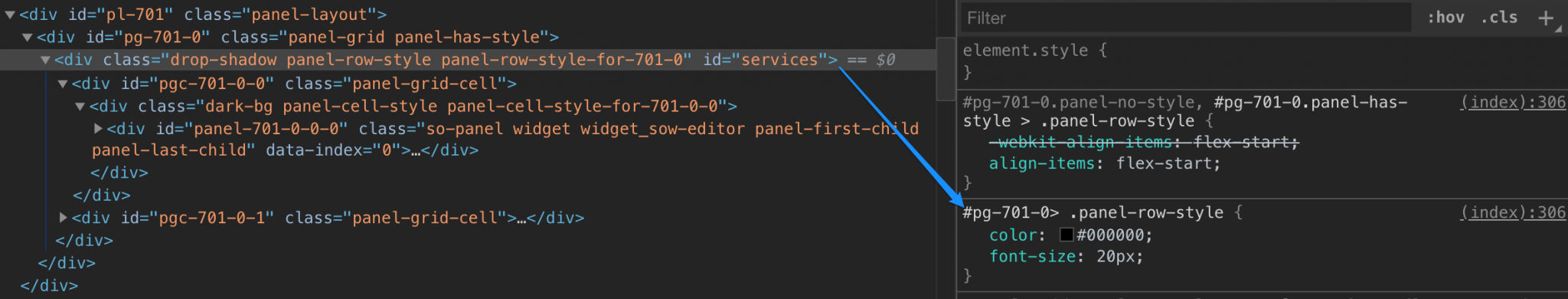
上記のスクリーンショットに表示される宣言は、次のように出力されます。

Mobile CSS Styles
モバイルCSSスタイルは、[ 設定 ] -> [ Page Builder ] -> [ レイアウト ] -> [ モバイル幅 ] で設定された、モバイル解像度未満の画面解像度にのみ適用されます。

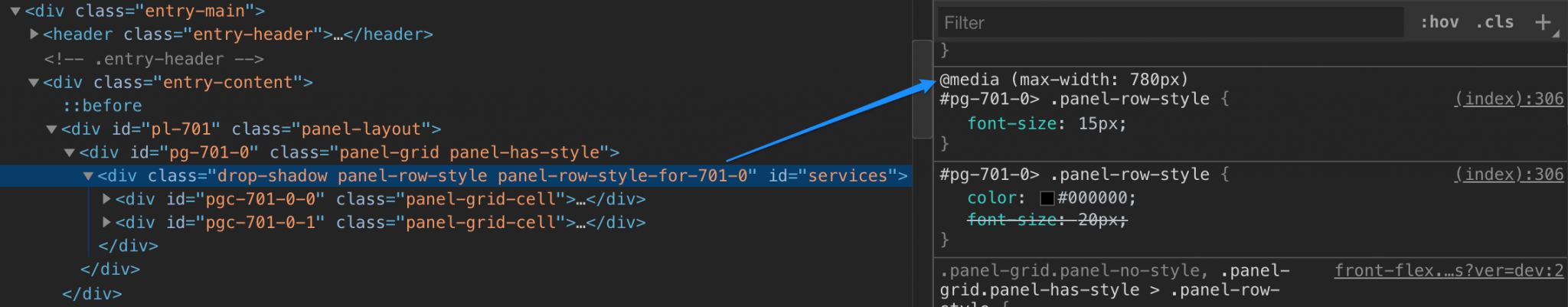
上記のスクリーンショットに表示される宣言は、次のように出力されます。

Cell Attributes
ページビルダーの行を編集する場合、編集するセルをクリックして、関連するセルスタイルのフィールドを表示できます。
右側の [ Attributes ] をクリックして、パネルを開きます。

以下のフィールドが利用可能です。
- Cell ID
- Cell Class
- CSS Styles
- Mobile CSS Styles
Cell Attributes は、前述のセルをターゲットにした Row Attributes と同じように機能します。
Widget Attributes
Page Builderでウィジェットを編集する場合、右側にある[ウィジェットスタイル]パネルを使用できます。 [属性]見出しをクリックして、パネルを開きます。

以下のフィールドが利用可能です。
- Widget ID
- Cell Class
- CSS Styles
- Mobile CSS Styles
Widget attributes も、前述の Cell Attributes 、Row Attributes と同じように設定できます。
お読みいただきありがとうございます。行、セル、およびウィジェットの属性の使用方法の概要がおわかりいただけたと思います。 ご質問やご意見がありましたら、下のコメントセクションでお知らせください。
Do More with SiteOrigin Premium
SiteOrigin Premium offers a huge array of additional functionality for Page Builder by SiteOrigin, the SiteOrigin Widgets Bundle, SiteOrigin CSS and all of our themes. SiteOrigin Premium also includes access to our next-level email support service, perfect for those times when you need fast and effective technical support.
Posted By Andrew Misplon in Tutorial on November 29, 2019
https://siteorigin.com/custom-css-guide-page-builder-row-cell-widget-attributes/


[…] 前の投稿 » Custom CSS Guide for Japanese. […]