記事内のブロックにアニメーションをつける
かんたんな説明
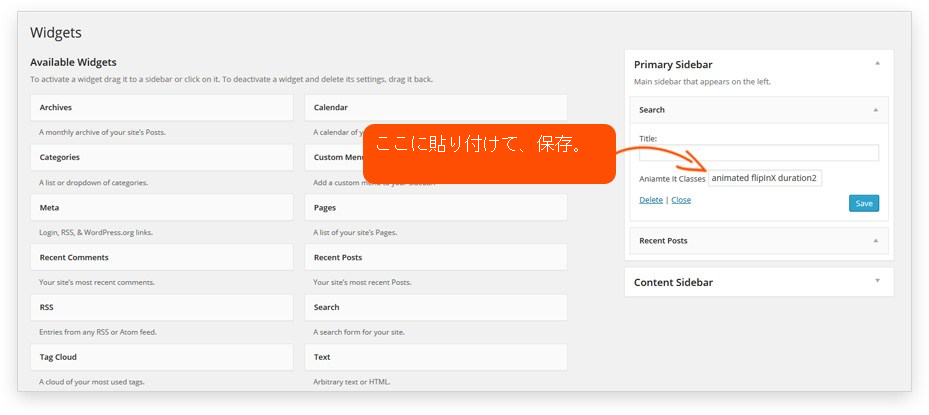
投稿や固定ページのブロックに、アニメーション用のクラスを指定します。
ブロックと「高度な設定」欄
記事内に配置されるブロックの詳細が、画面の右側に表示されます。その中に「高度な設定」という欄があるものが対象になります。

Animate It! 用の追加クラス
アニメーション動作ごとにクラス名が異なりますので、簡単な解説と一覧を載せておきます。
基本的なクラスの入れ方
animated スタイル 遅延時間 間隔 (無限ループ) (起動のきっかけ)
例: スピン(スタイル spinner)
animated spinner duration1 eds-on-click

例: スゥイング(スタイル swing)
animated swing duration1 eds-on-click

Next: アニメーションスタイルの一覧