インストールと初期設定
かんたんな説明
WordPressプラグイン「Animate It!」のインストールと、その設定画面になります。
1. Animate It! のインストール
管理画面でプラグインを追加します。「 Animate It 」と検索をして、プラグインがインストールされたら、サイトで有効化しましょう。
2. 初期設定の確認
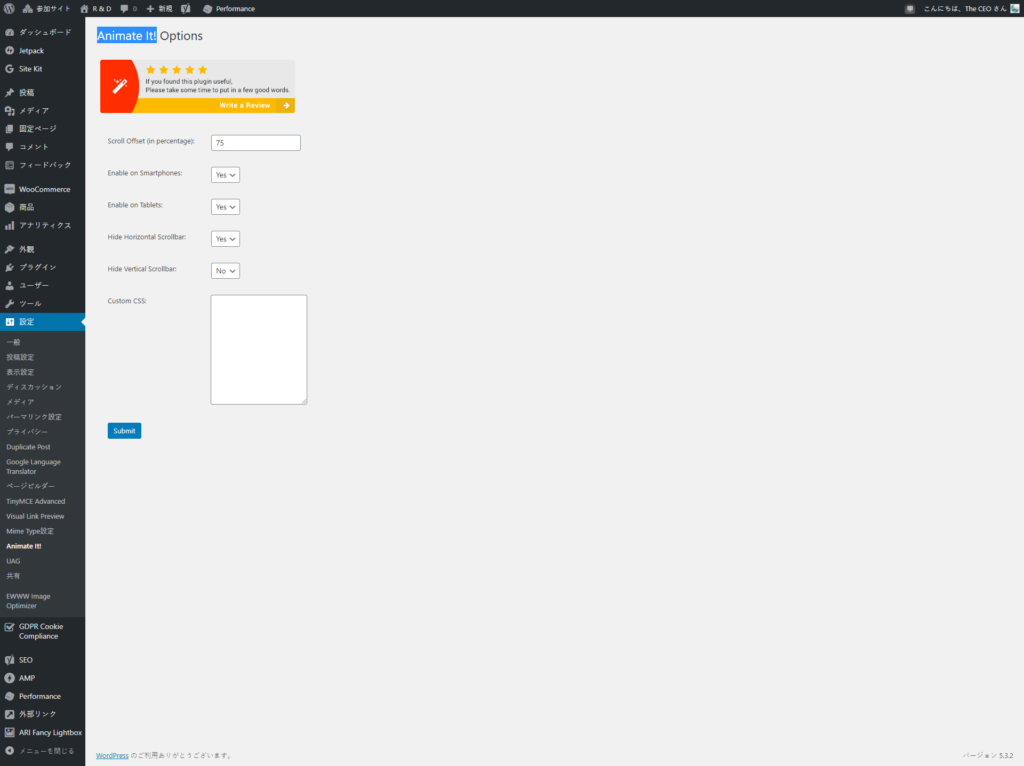
インストール後に有効化すると、左側のメニューにある「設定」の中に「Animate It!」が表示されます。

設定画面の邦訳と初期値
- Scroll Offset (in percentage): スクロールオフセット(%指定):75%
- Enable on Smartphones: スマートフォンで有効化: No
- Enable on Tablets: タブレットで有効化: Yes
- Hide Horizontal Scrollbar: 水平スクロールバーを隠す: Yes
- Hide Vertical Scrollbar: 垂直スクロールバーを隠す: No
- Custom CSS: カスタムCSS: 空欄
Next: 記事内のブロックにアニメーションをつける